Use this plugin to add a simple listing of your company's assignments to your own web page (requires API access):
<div id="brainvilleassignments"></div>
<script type="text/javascript">
$(function () {
$.ajax({
url: "https://www.brainville.com/api/requisitionapi/91"
}).done(function (data) {
$("#brainvilleassignments").append(data);
});
});
</script>
Note: in the code snippet above the integer 91, in the url, represents a company id. To use this snippet you need to replace it with your company's specific id.
Note: the page using this script must have a reference to jQuery (v1.4 or later)
Advanced settings
The requisition list can be modified by adding parameters to the URL in the script above. The following parameters are available:
| Property Name | Default | Description |
|---|---|---|
| includeCss | true |
Set this to false to prevent the Brainville CSS to format the assignment listing. This enables you to use your own Css. |
| startDate |
Earliest distribution date (e.g. YYYY-MM-DD). |
|
| endDate |
Latest distribution date (e.g. YYYY-MM-DD). |
|
| phrase |
Phrase that has to be included in the title or description. |
|
| format | Html |
The data format of the list. Possible values are XML or Html. If not specified, Html is used. |
| count | 5 |
Number of assignments to show in the listing. |
Example
The following URL, used in the script, will show requisitions distributed after 2021-10-01, with no reference to the Brainville CSS:
https://www.brainville.com/api/requisitionapi/91?startDate=2022-10-01&includeCss=false
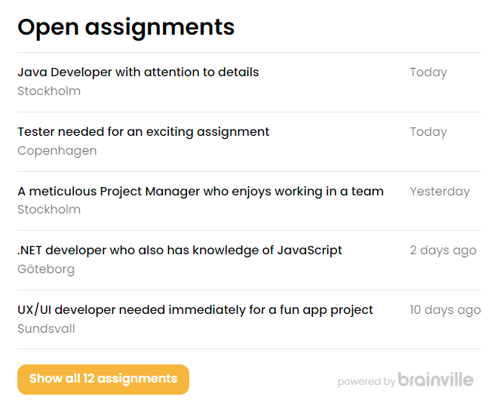
Preview example